コウです、よろしくお願いします!
「ゼロからプログラミングを始める」人に役立つ情報を発信しています。
今回からは『ステージを作る』ユニットですよー!
それではDay73「道を作る」です。どうぞ!!

解答例
まずは解答例を確認しましょう。
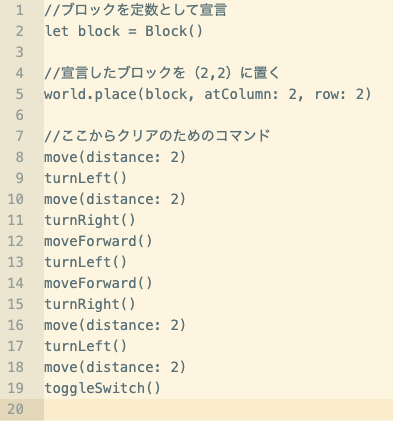
コードは次のようになります。

解答例を動画で確認する
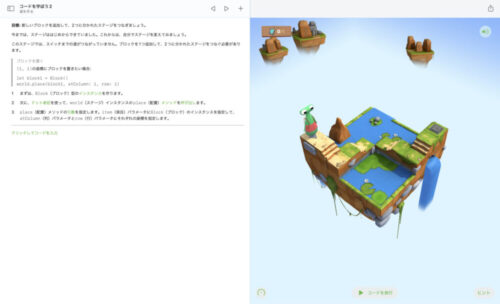
上記のコードを実行した結果がこちらになります。
ステージ攻略「道を作る」
ステージを攻略していきます!

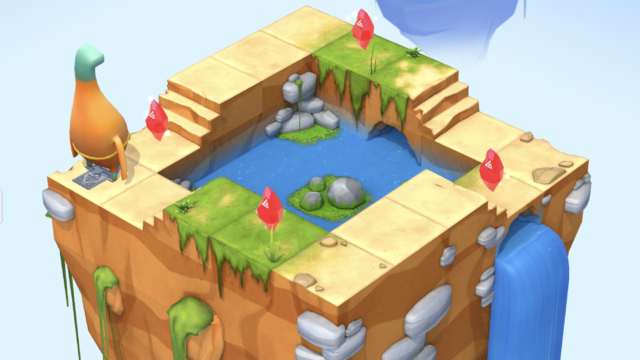
クリア条件
今回のクリア条件は、『スイッチを1つ切り替える』ことです。

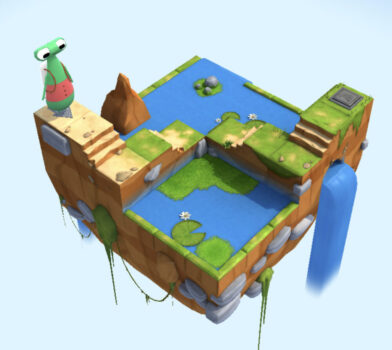
ホッパーは画面の一番左にいて、スイッチは一番右にあります。
道は途中で途切れていて、このままではスイッチに辿り着くことができません。
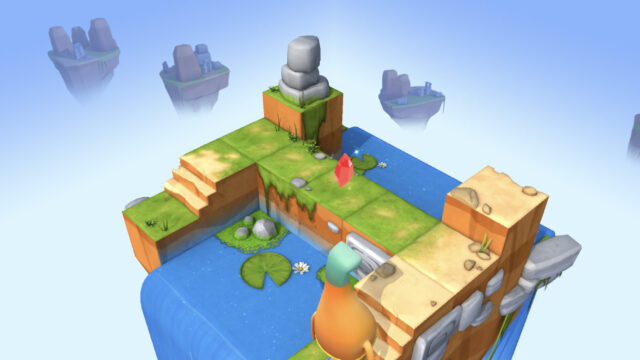
ブロックを配置する
道をつなげるためにブロックを置いていきます。
やり方はキャラクターを配置したのと同じような手順です。
キャラクターの配置については↓から。

let block = Block()
まずは『Block型』を定数として宣言します。
名前は『block』としました。
キャラクターを配置する場合は、初期化と呼ばれていたものです。
world.place(block, atColumn: 2, row: 2)
そして、
『world.place(item: Item, atColumn: Int, row: Int)』
を使ってブロックを配置していきます。
item: Item
ここにはキャラクターの名前が入っていましたが、
今回は『block』が入ります。
atColumn,row
こちらは座標が入ります。

おきたい場所をクリックすれば、今回の(2,2)のように座標がわかります。
(2,2)の左側の2がatColumn
(2,2)の右側の2がrow
をそれぞれ表しています。
クリアのためのコマンド
道さえできてしまえば、
あとはホッパーを進めてあげるだけです。
『move(distance: Int)』などを使って
スイッチまで導いてあげましょう。
『toggleSwitch()』でステージクリアです。
まとめ:道を作る
今回のポイントを振り返りましょう。
- world.place(item: Item, atColumn: Int, row: Int)でブロック(マス)を配置することもできる
- ブロックを配置する時には『Block型』として宣言する必要がある
この先はもっと複雑にステージを作っていくことになります。
楽しみですね!
次回はDay74「道をつなぐ」でお会いしましょう!それでは!!