こんにちは、コウです!
「プログラミングができたらかっこいいけど、すごい難しそうだから手が出せない。」
「プログラミング言語を学んでなにができるようになるの?」
という悩みをお持ちの方必見です!
そんなあなたに、実際にプログラミングしているところを画像付きで紹介!
Swiftというプログラミング言語を使って
iPhone用のアプリを作っていきます!
- プログラミングってなにをしているのか気になる。
- プログラミングに興味があるけど、難しそうで手が出ない。
- Swiftってそもそもなに?
この記事を読めばプログラミングのやり方や
なにができるのかがわかります。
できるようになることが明確になれば
プログラミング勉強のモチベーションも上がります!!
また、記事後半では今回使っているSwiftという
プログラミング言語についても触れていきます。
よかったら最後までじっくり読みこんでください!
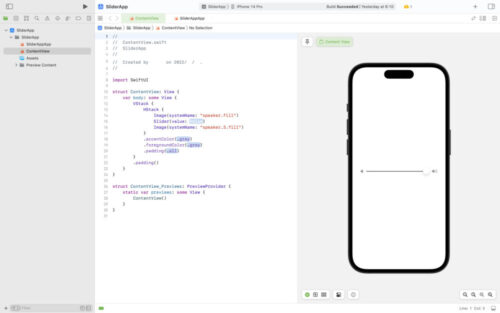
Swiftのプログラミング画面
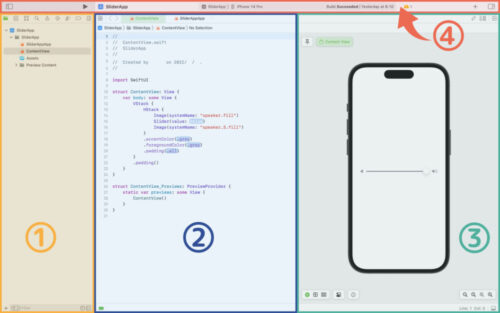
まずは実際の開発画面を見てみましょう!

こちらです!
とても簡単なプログラムなので、
簡素ですがなんだかワクワクしませんか?
ワクワクっていうより何が書いてあるのか全くわからないよ!!
たしかにプログラミング言語を勉強する前だと、
何がなんだかさっぱりわかりませんよね。
でも一つ一つを丁寧に見ていけば難しいことは
全然やっていないということがわかります。
- なにを使っているのか
- なにが書いてあるのか
順番に確認していきましょう!!
Xcodeを使用する

Swiftを使ってプログラミングするときには、『Xcode』(エックスコード)と呼ばれるアプリケーションを使用します。
これはSwiftの開発元であるAppleが無償で提供しているものです。
App Storeから無料でダウンロードすることができます。
ただし注意点があって、Macでしか動かすことができません。
アプリ開発の落とし穴
逆に言うと、Macが無いとiPhoneアプリを開発したりできないんですね、、
これはなかなかハードルが高いです。
Macといえばなにより気になるのがお値段。
ざっと見ただけでも初期費用10万円はかかります。

プログラミングの勉強段階なのに、環境を整えるだけでそんなに払えないですよね。
ですから今は無理に買うことをおすすめはしません。
Macがないとプログラミングの勉強ができないわけでもないですしね。
ここからは『プログラミングを学習した先に見える景色』を見ていってください。
きっと学習するモチベーションにつながると思います!
もちろんすでにMacをお持ちの方はダウンロードして、
一緒に操作してみてください。
できることがわかると楽しくなりますよ!!

プログラミング画面の詳細を解説
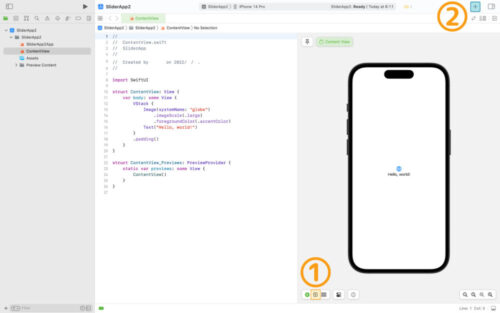
まずははじめの画面の説明からしていきます!

それでは画面を大きく4分割しましたので、
①から順に見ていきましょう!
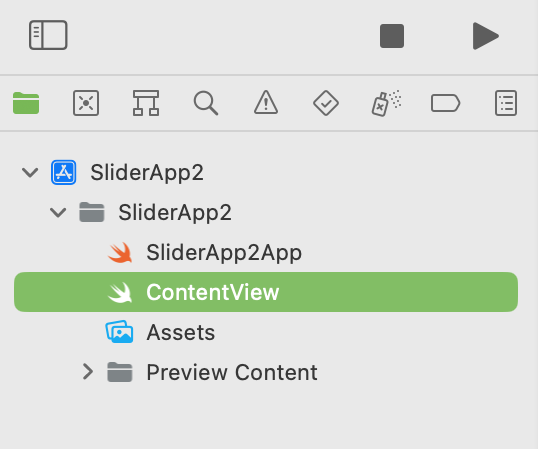
①ナビゲータエリア

ナビゲータエリアは編集するファイルを選ぶエリアです。
選択したファイルの内容が②エディタエリアに表示されます。
他にもナビゲータエリアに表示させる内容を
切り替えるためのボタンなどがありますが、ここでは割愛します。
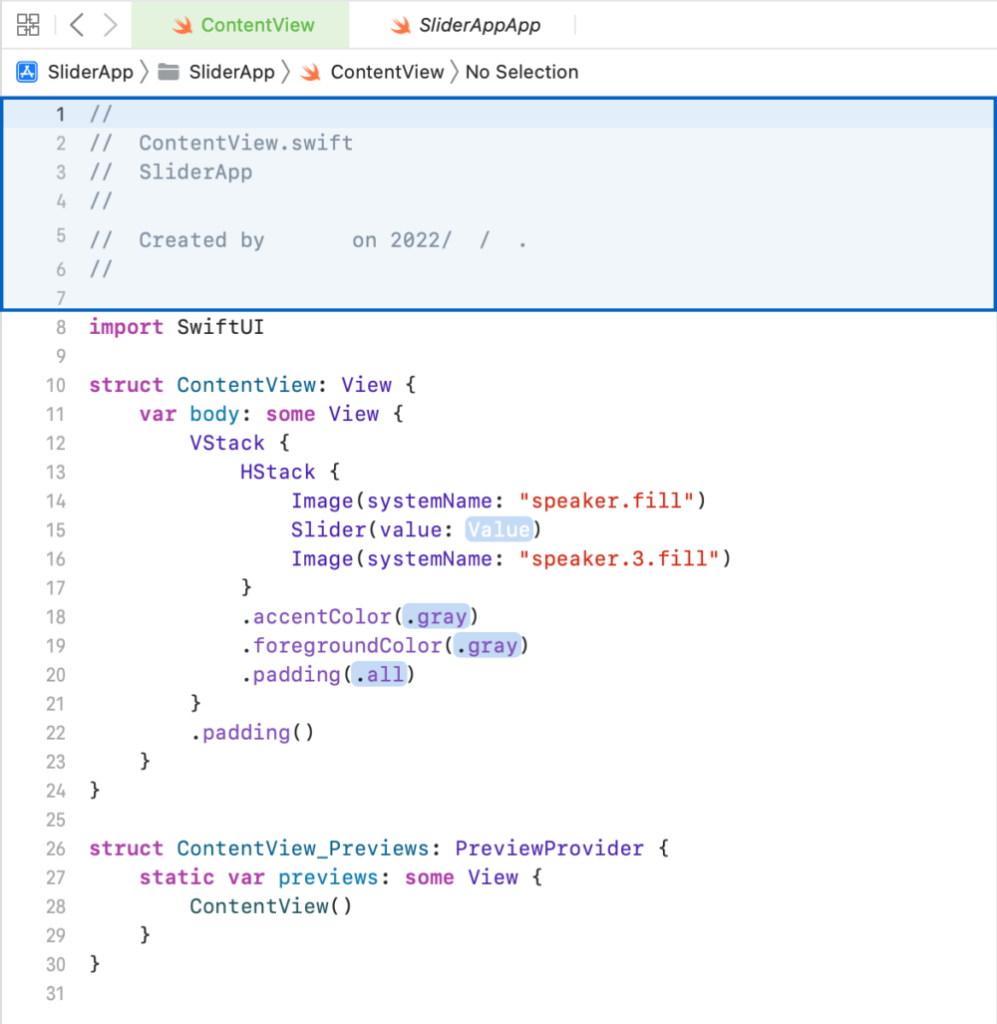
②エディタエリア
先ほどのナビゲータエリアで選択したファイルの内容が
ここに表示されます。
このエリアをさらに2分割して確認してみましょう!

1行目〜6行目までは、はじめに『//』が付いています。
//は『プログラミング言語じゃなくてメモだよ』
ということを表しています。
『コメント』と言い、開発者のためのメモ書きになります。
コメントは主に以下の場合のために活用されます。
- 後で見返す時
- 1人でなく複数人でプログラミングする時
長いコードを書いていると
はじめに書いた内容を忘れてしまうことがあります。
また、人が書いたコードを自分がチェックすることもあります。
途中までできているものをバトンタッチして作る
なんてこともあるかもしれません。
そんな時にコンピュータのための言語であるプログラミング言語だけ見ても、
書かれている内容を理解するのは容易じゃないです。
人間が使う言葉でなんのために書いたのかがメモされているとわかりやすいですね!

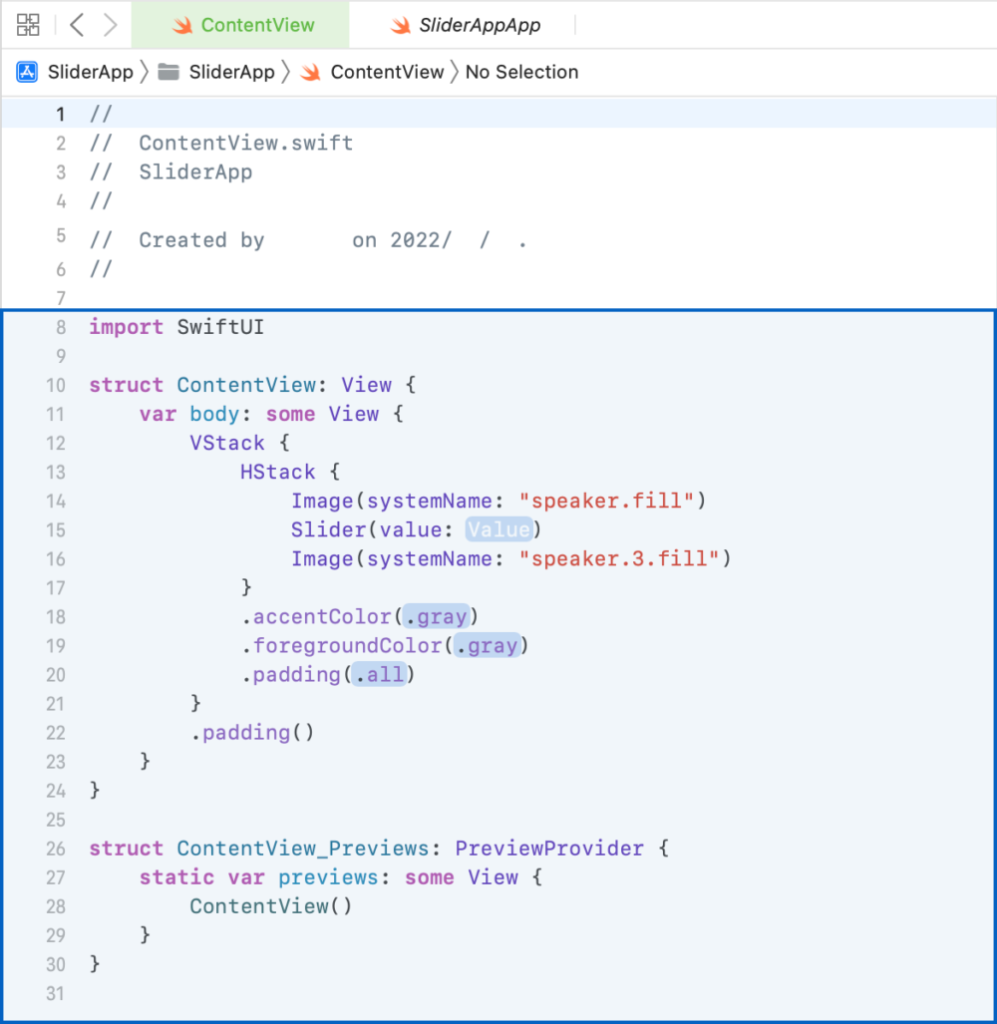
8行目〜31行目までがswiftで書かれたプログラムです。
実はこの中で僕が書いたコードは多くありません。
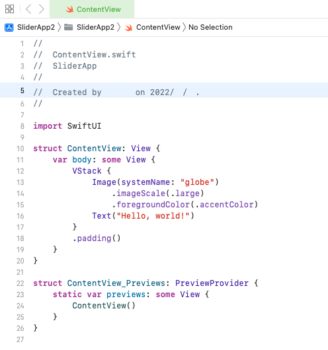
下の画像が僕がコードを書く前の段階です。

見比べるとわかりますが、8〜12行目までは全く一緒です。
また、コードを入力したため行数はずれていますが、1枚目の画像の22行目以降も全く一緒です。
つまり、僕がいじったのは1枚目の画像の13行目〜21行目だけです。
③キャンバス(エディタエリア)

キャンバスには、iPhoneやiPadなどの好きなデバイスを表示できます。
実際にそのデバイスで動かしたときにどうなるかなどを確認しながら制作することができるんですね。
ちなみにこのページの執筆時はiPhone 14 Pro Maxを使用しました。
なお、キャンバスも含めてエディタエリアといいます。
④ツールバー

アプリの始動・停止などの基本的な操作を行うことができます。
▶︎の実行ボタンを押すと、プログラムが実行。
実行した際に現れる■を押すとプログラムが停止。
他にも機能がありますが、今のところはこれくらいにしておきましょう。
実際にアプリを作ってみた
それでは実際にエディタエリアを編集してみましょう!
今回は音量を変えたりする『Slider(スライダー)』を使った
「Slider App」というアプリケーションを作っていきます。

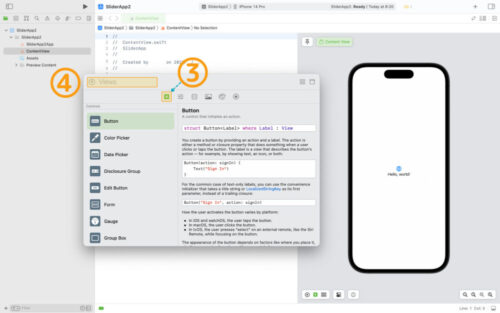
まずは①『Selectable』をクリックします。
これでキャンバスを直接編集することができます。
②+マークの『Library』をクリック。
すると次の画像のようになります。

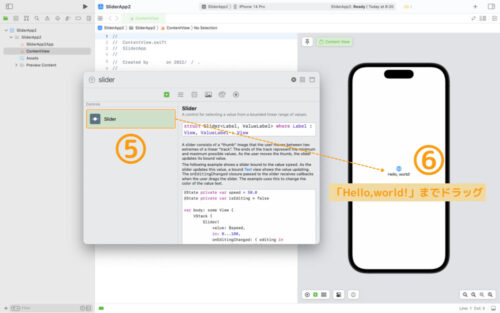
③『Views』を選択して、④の検索欄に「Slider」と入力します。

⑤『Slider』が表示されるので、
これを⑥『Hello,world!』までドラッグします。

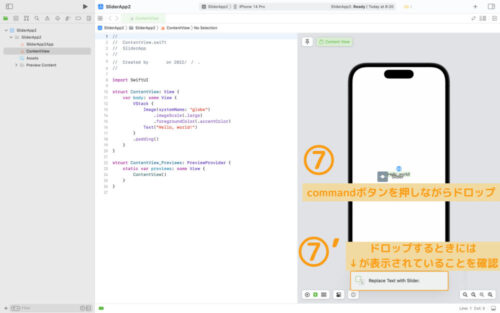
『Hello,world!』の上で⑦「⌘commandボタン」を押し、
⑦’で『Replace Text with Slider.』
と表示されていることを確認したらドロップします。

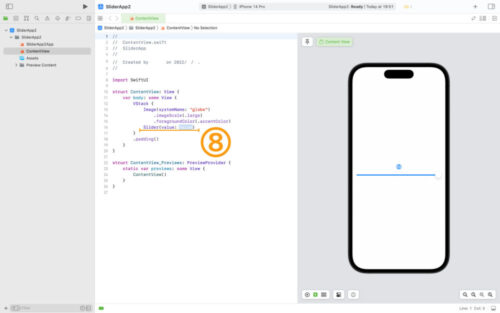
するとキャンバスには『Hello,world!』の代わりにスライダーが表示されました。
エディタエリア⑧の部分にはもともと『Text(“Hello, world!”)』がありましたが、
『Slider(value: value)』に書き換えられています!
さらに形や色も変えていきます。
続きを見ていきましょう!

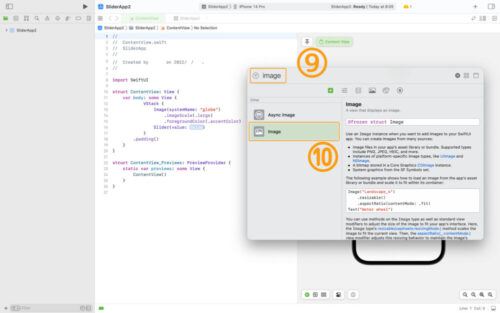
再度+マークの『Library』をクリックし、
⑨検索欄に『image』と入力します。
検索された⑩『image』をドラッグでキャンバスに運びます。

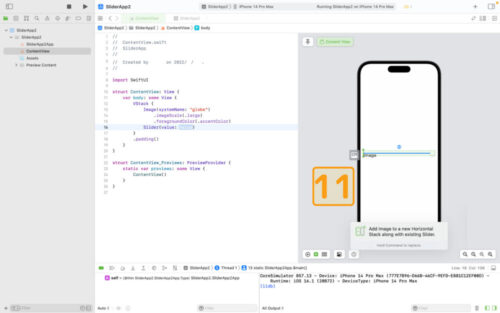
11.スライダーの左端に合わせます。
このときキャンバスの下に
『Add Image to a new Horizontal Stack along with existing Slider.』
と表示されている状態でドロップします。
この付近で他にも様々な表示がされるので注意してください。

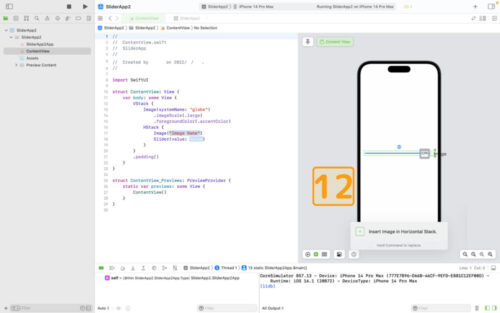
さらに12.『image』をスライダーの右端に設置します。
キャンバスの下に
『Insert Image in Horizontal Stack.』
と表示されているときにドロップしてください。

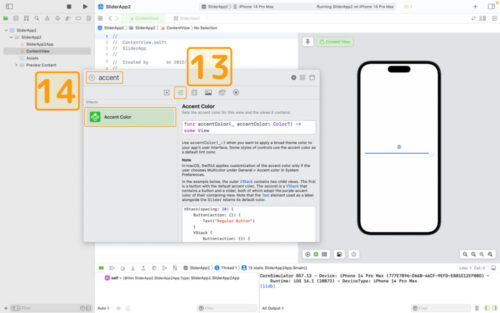
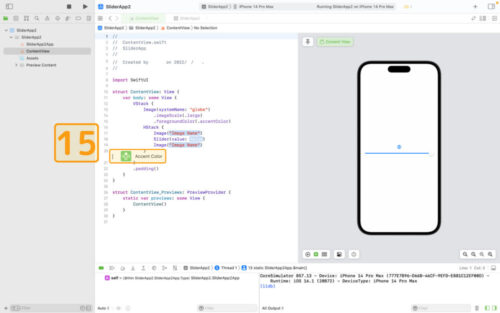
次に装飾部品を設置していきます。
+マーク『Library』から、13.『Modifiers』を選択します。
そして検索欄に14.『accent』と入力しましょう。
検索結果に表示された『Accent Color』をドラッグします。

今度はキャンバスではなく、エディタエリアに移動させましょう。
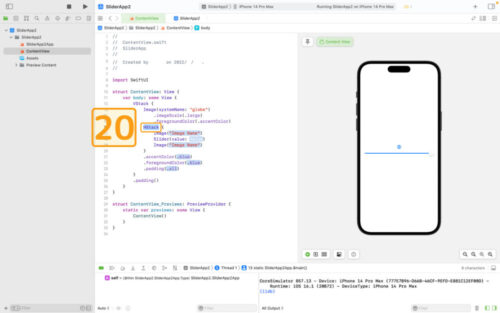
15.20行目と21行目の間あたりに移動すると行間が開きます。
行間が開いたらそこでドロップします。

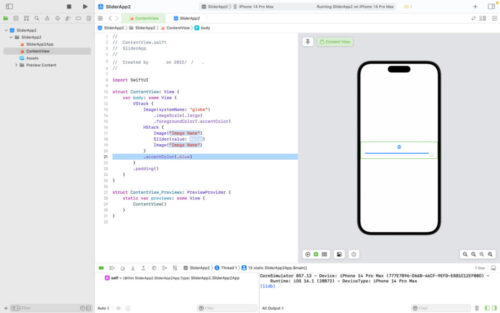
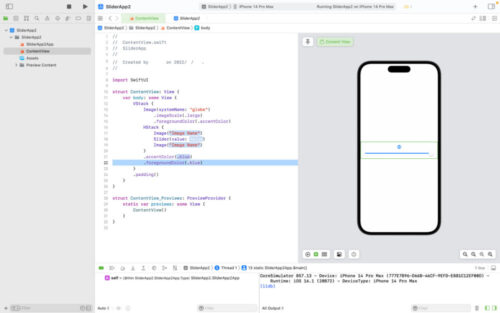
すると上の画像のように『.accentColor(.blue)』が21行目に追加されます!
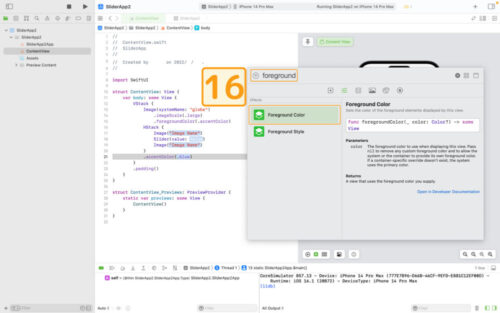
同じように『Foreground Color』と『Padding』を追加していきます。

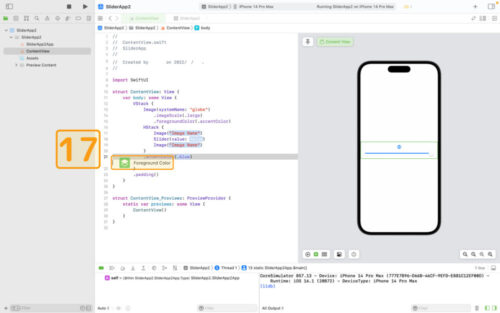
16.『Foreground』を検索して『Foreground Color』をドラッグ。

17.21行目と22行目の間にドロップ。

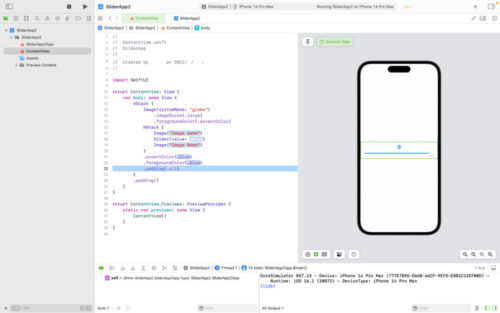
22行目に『.Foreground Color(.blue)』が追加されました。

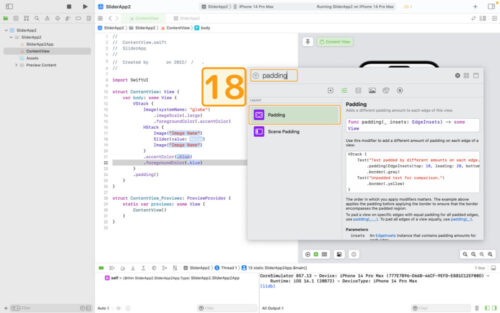
18.『Padding』と検索して『Padding』をドラッグ。

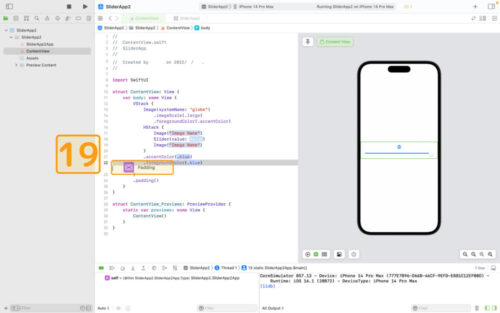
19.22行目と23行目の間にドロップ。

23行目に『.Padding(.all)』が追加。

『Accent Color』『Foreground Color』『Padding』
3つの装飾品が設置できたら、
20.『HStack』を選択します。

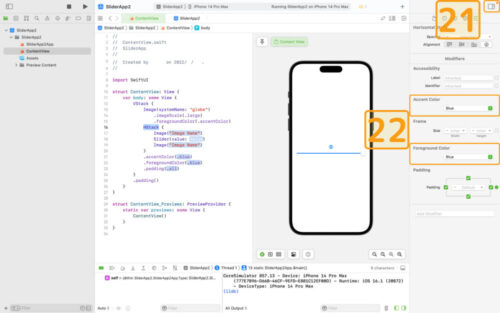
選択している状態で、21.『Inspectors』をクリックします。
すると画像のようにキャンバスの隣に、
Inspectorsエリアが表示されます。
22.『Accent Color』と『Foreground Color』の欄を見てください。
リストボックスに「Blue」と記載されています。
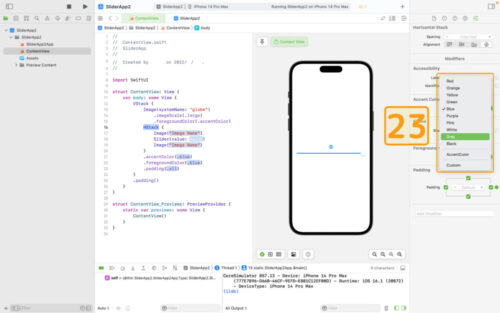
両方の色を変更していきます。

23.リストボックスをクリックし、「Gray」を選択します。

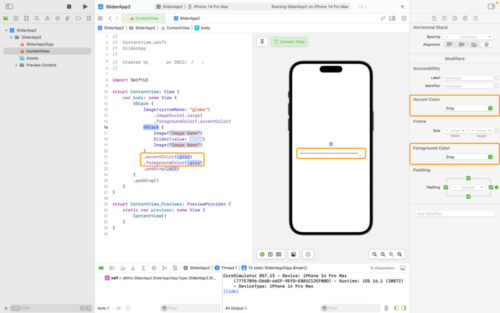
すると、キャンバスのスライダーの色が変わりましたね!
また、エディタエリアの文字も「blue」から「gray」に変わっています。

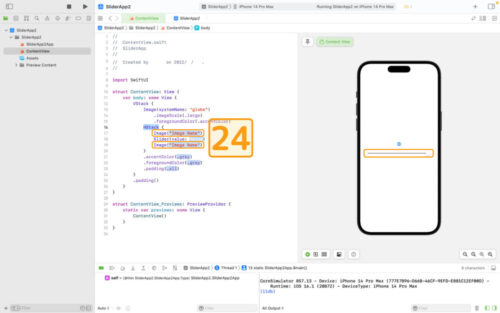
ここで先ほど追加したままになっていた『Image』を編集します。
24.17行目と19行目は『Image(“Image Name”)』となっています。
この『“Image Name”』の部分を変更していきます。
17行目は『systemName:”speaker.fill”』
18行目は『systemName:”speaker.3.fill”』
とします。

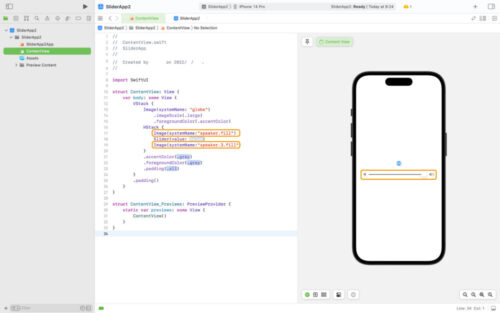
すると、キャンバスのスライダーの左右にスピーカーが表示されました!
11.12.で苦労して設置していたのはこれだったんですね!!

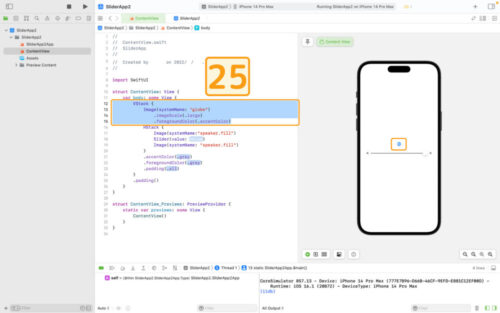
最後に25.12行目から15行目をまるまる削除します。
ずっとキャンバスに表示されていた地球儀のようなマークですね。

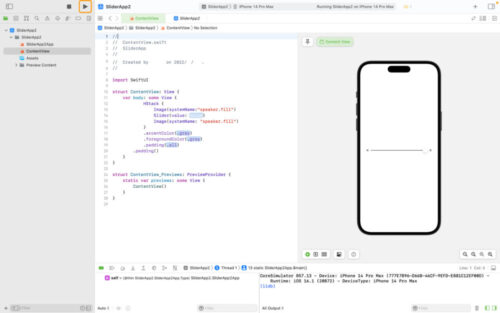
これでスライダーアプリの完成です!
お疲れ様でした!!
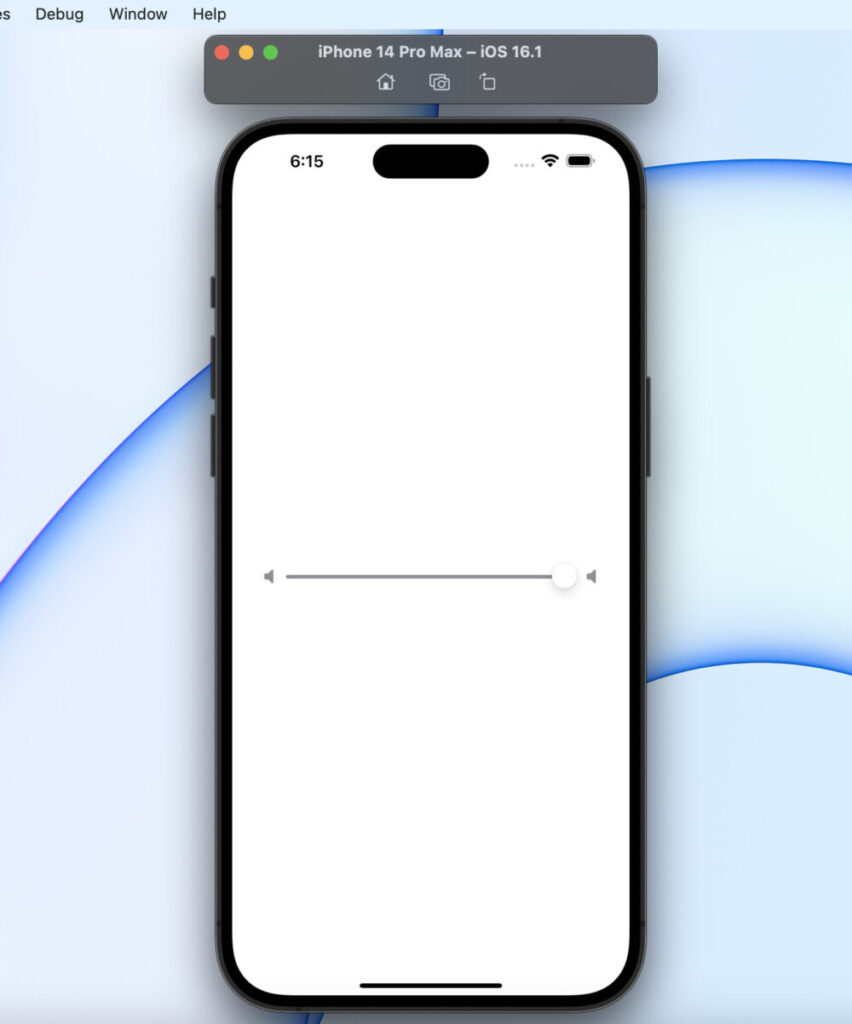
ツールバーの▶︎実行ボタンを押してみます。

デスクトップ上に仮想のiPhone14ProMaxが表示され、そこにはスライダーが表示されています!
今回はつまみを動かすコードは書いていないので動かすことはできませんが、自分の作ったアプリがiPhone上に表示されているのは嬉しくなります!
いかがでしたか?
ほぼ文字を書かないでもプログラミングすることができました!!
Swiftでできること
ここまではプログラミングについて説明してきました。
しかし下記のようなそもそもの疑問をお持ちの方もいると思います。
- そもそもSwiftってなに?
- Swiftを勉強すると何ができるの?
こういった疑問を解決していきます!
Swiftとは
Swiftはプログラミング言語です。
Appleが開発し、2014年に発表しました。
比較的新しいプログラミング言語だと言えますね。

歴史は浅いのですがその分他のプログラミング言語の
悪いところを改善しながら作られました。
プログラミング初心者にも優しく、扱いやすい言語になっています。
Swiftで作ることのできるもの
Swiftを勉強していくと次のようなものが作れるようになります。
iPhoneアプリ
iPadアプリ
Apple Watchアプリ
Macアプリ など
先ほど紹介したようにiPhoneやiPadのアプリが作れるのはもちろん、
他にもApple Watchのアプリも作ることができるのは魅力的ですね。
アプリ開発で稼ぐ

アプリを開発してApp Storeに公開すれば
お金を稼ぐこともできます。
例えばApp Storeの有料アプリランキングに
表示されているアプリは月5000本以上ダウンロードされています。
単価を120円としても月60万円以上の売り上げになります!
なんとも夢がふくらみますね!!
まとめ:プログラミングとSwift

今回はプログラミングの方法やそもそもSwiftってなんなの?
といったことを紹介させていただきました!
- 好きなアプリを作ることができる
- 作ったアプリでお金を稼ぐことができる
- 自分の仕事にできる
アプリを作ってお金を稼ぐことまで
想像していた人は少ないのではないでしょうか。
SwiftPlaygroundsなどを使ってSwiftやプログラミングを
勉強していけば稼ぐことは夢ではありません。
今回の記事を読んで「プログラミングって難しそう」という
イメージが少しでも解消され、
勉強に対するモチベーションが上がったら嬉しいです!!

勉強方法がわからない方は↑の記事もおすすめです。