コウです、よろしくお願いします!
プログラミング経験は全くない素人ですが、「ゼロからアプリ開発できるのか!?」ということで日々勉強中です!
今回はDay26コードを学ぼう1の「関数をじょうずに使う」の解説になります

解答例と解説
解答例
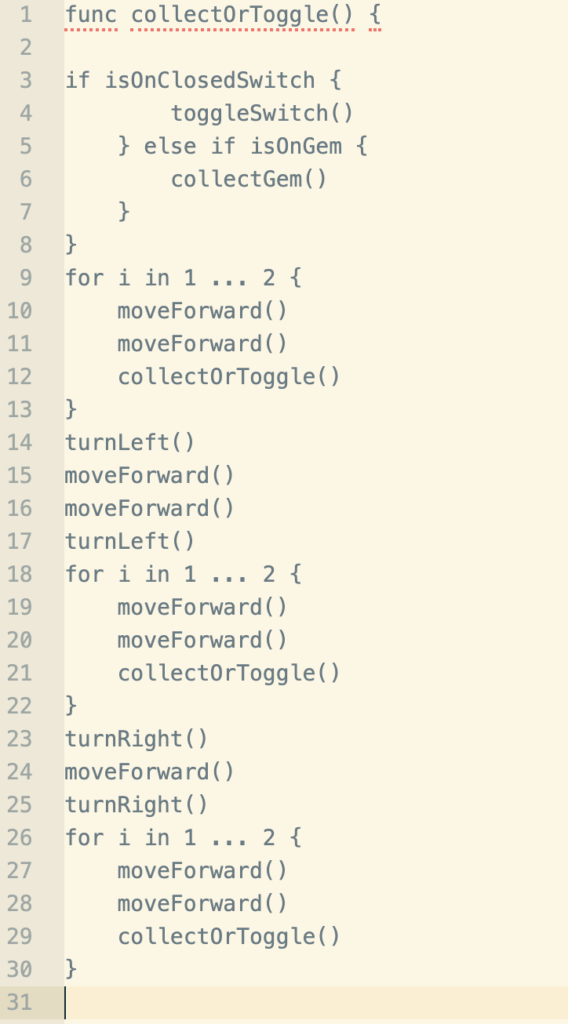
コードの解答例は以下のようになります

解説
上記のコードを実行した結果がこちらになります
ひとつひとつのコードをステップで実行しているので、時間がかかりますがByteが対応して動いているのがわかりますね!
宝石やスイッチの位置が変わっても問題なく対応することができています💪
今回のポイント
ワイヤーフレームとは
説明文に、「ワイヤフレーム」という言葉が出てきました
これは、コードを実行したときにステージ上の宝石やスイッチがランダムに変わる時の状態を示しています
今までのステージでもやってきましたが、下の動画のようなことです
何もコードを入力していない状態で実行すると、どこが変わる可能性があるのかを知ることができます
関数を定義する
まずは、「collectOrToggle()」の関数を定義していきます
日本語だと、集めるまたは切り替えるですね
funcの箱の中に「宝石のマスに行ったら宝石を集める」「光っていないスイッチのマスに行ったらスイッチを切り替える」というif文とelse if文を入れていきます

3・4行目が、「もし、光っていないスイッチのマスにいたらスイッチを切り替える」で
5・6行目が、「もし、宝石のマスにいたら宝石を集める」です
3分割して考える
関数が定義できたら次のステップです
ここからステージを一気に全てクリアしようとすると難しいので、分割して考えます

上の図のように、3列に分割しました
1列目に注目すると、Byteの2マス前と4マス前にそれぞれワイヤーフレームがあります
2列目に注目すると、一番奥のマスから手前に向かって2マス前と4マス前にそれぞれワイヤーフレームがあります
3列目に注目すると、一番手前のマスから奥に向かって2マス前と4マス前にそれぞれワイヤーフレームがあります
解答例では作りませんでしたが、アンダーライン部分が共通しているので関数として定義してしまってもいいかもですね!!
1列目を終えたら2列目のスタート位置までの誘導、2列目を終えたら3列目のスタート位置まで誘導といった具合でコマンドを入力していきます
この時、先ほど定義した関数が活きてきます

それぞれの列の解決と列への誘導が盛り込んであります
ステージ解説「関数をじょうずに使う」
攻略
ステージ攻略は以下の通りです!

コード欄にはあらかじめ、「 func collectOrToggle( ) { } 」が記載されています
① { }の間の「クリックしてコードを入力」となっている箇所に、上述した集めるまたは切り替えるのコマンドを入力していきます
② 2つ目の「クリックしてコードを入力」の箇所には、3分割して考えたコードを入力していきます
①②を入力できればステージはクリアになります!!
まとめ
これまでにもステージはさまざまな角度から見てきましたが、今回は列で分割しました
今後のステージをクリアする上でも必要になりますので是非覚えておいてください!
- ステージを分割して考える
次回はDay27「囲まれる」でお会いしましょう!ではまた!!