コウです、よろしくお願いします!
「ゼロからプログラミングを始める」人に役立つ情報を発信しています。
今回はDay85「島を作る」です。どうぞ!!

解答例
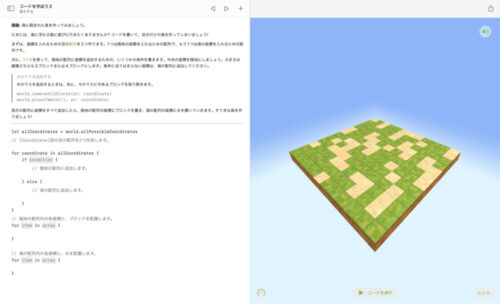
まずは解答例を確認しましょう。
コードは次のようになります。

解答例を動画で確認する
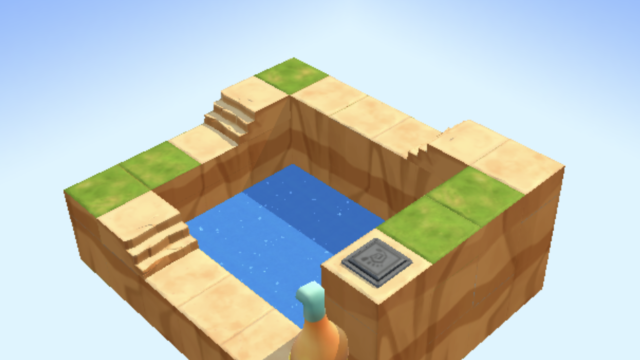
上記のコードを実行した結果がこちらになります。
ステージ攻略「島を作る」
ステージを攻略していきましょう!

クリア条件
今回のクリア条件は、
『中央(3×3マスまたは4×4マス)にブロックを配置して、それ以外を海にする』
ことです。
座標を1ずつチェックして、
該当する場所にブロックを置くか水にするか
ということをやっていきます。
すべての座標を宣言
まずはステージ内のすべての座標の宣言から。
let allCoodinates = world.allPossibleCoordinates
12×12マスの計144マス分の座標が宣言されました。
空の配列を宣言
ループを作る時に参照する座標を入れるための箱を作ってあげます。
今回は陸地の座標と海の座標を区別するので、2つ宣言します。
var blockSet: [Coordinate] = [ ]
var waterSet: [Coordinate] = [ ]
ブロックを置きたい座標は『blockSet』に、
水を置きたい座標は『waterSet』に追加していきます。
ステージ上のすべての座標を確認する
for coordinate in allCoordinates { }
初めに宣言したこのステージにあるすべての座標を
確認していくためのループです。
(0,0)から始まり、(0,1)(0,2)…(11,11)までの144個を確認していきます。
陸地と海の配列に項目を追加
先ほど作った陸地と海の配列の中に、項目(座標)をどんどん入れていきます。
if coordinate.column > 3 && coordinate.column < 8 && coordinate.row > 3 && coordinate.row < 8 {
blockSet.append(coordinate)
} else {
waterSet.append(coordinate)
}『列の値が3より大きく8より小さくて、行の値が3より大きく8より小さい時』
という条件のもと、144個の座標をチェックし、
用意してあった空の配列『blockSet』に入れていきます。
つまり『(4,4)から(7,7)までの座標』が陸地。
そして、それ以外の座標はすべて海ですね。
空の配列『waterSet』に追加します。
配列を参照しながらループ
配列に座標が追加されたので、
それを参照しながらブロックもしくは水を配置していきます。
陸を作る
陸を作るには『blockSet』を参照します。
for coordinate2 in blockSet {
world.place(Block(), at: coordinate2)
}
参照した座標があるマスにブロックを配置していきます。
海を作る
海を作るには『waterSet』を参照します。
for coordinate3 in waterSet {
world.removeAllBlocks(at: coordinate3)
world.place(Water(), at: coordinate3)}
水を設置するには、先にブロックを取り除かなくてはなりません。
取り除いた場所にすかさず水を配置していきます。
まとめ:島を作る
今回は空の配列が2つ登場しました。
ステージ内のすべての座標を場合分けして、
それぞれの配列に追加することで、その後の処理が楽になりました!
今回のポイントを振り返りましょう。
- 配列を2つ用意して、それぞれに座標を入れることもできる。
- 配置したい場所に何か(今回だとブロック)が先にある場合には、それを取り除いてから配置する。
次回はDay86「取り除いた値を追加する」でお会いしましょう!それでは!!