コウです、よろしくお願いします!
「ゼロからプログラミングを始める」人に役立つ情報を発信しています。
今回はDay86「取り除いた値を追加する」です。どうぞ!!

解答例
まずは解答例を確認しましょう。
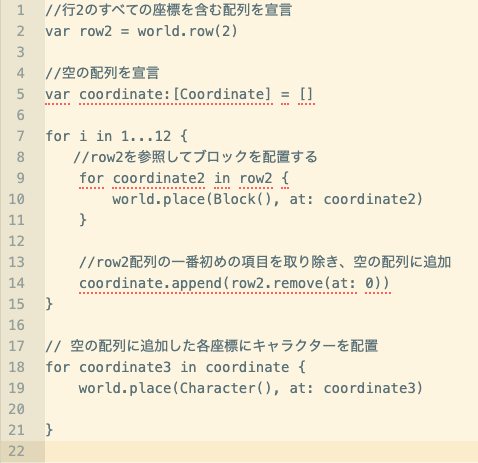
コードは次のようになります。

解答例を動画で確認する
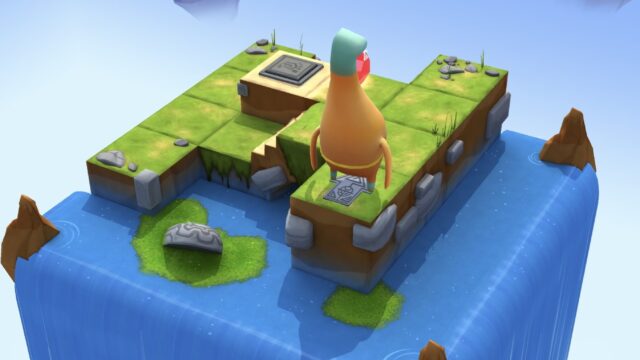
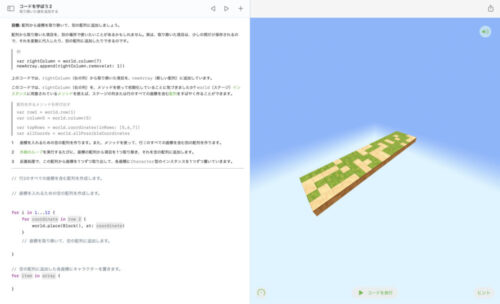
上記のコードを実行した結果がこちらになります。
ステージ攻略「取り除いた値を追加する」
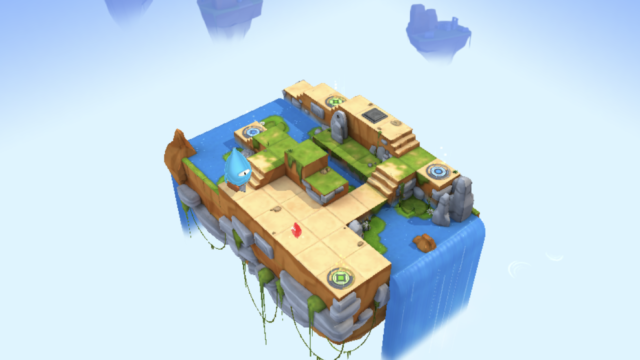
ステージを攻略していきましょう!

クリア条件
今回のクリア条件は、特に記載がありませんが
『2行目に階段を作り、12体のキャラクターを設置する』
ことになります。
階段を作るために配列の最初の項目を取り除いて空の配列に追加して、
追加した配列を参照してキャラクターを配置します。
詳しくみていきましょう。
座標を宣言
座標を宣言しますが今回はステージ内すべての座標ではなく、
2行目のすべての座標になります。
var row2 = world.row(2)
今回から特殊な宣言の仕方が登場しました!
var 名前 = world.row( Int )
var 名前 = world.column( Int )
を使えば、行や列の座標の初期化と配列の宣言を同時に行うことができます。
これで2行目のすべての座標が配列として宣言されました。
具体的には、(0,2)から(19,2)までの20マス分です。
空の配列を宣言
先ほど宣言した配列row2から項目を取り出した後に、
その項目を追加するための空の配列を宣言します。
var coordinate:[Coordinate] = [ ]
この時点では何も入っていませんが、
後のループによって12個の項目が入ってくることになります。
12回繰り返す
あらかじめ記入されているforループを使って、
処理を12回繰り返すことになっています。
注意したいのは、この後説明する繰り返す処理内容です。
項目を取り除く処理が入っているので、
12回とも同じアクションになるわけではありません。
ブロックを配置する
『row2』配列を参照して、ブロックを配置します。
for coordinate2 in row2 {
world.place(Block(), at: coordinate2)
}
初めは(0,2)から(19,2)までの20マスに
1つずつブロックを配置しますが、
この次にある項目を取り除くアクションによって
配置するブロックの場所は変わります。
項目を取り除いて、空の配列に追加する
『row2』配列の初めの項目を取り除き、
『coordinate』配列に追加します。
coordinate.append(row2.remove(at: 0))
これもforループの中に含まれているので12回繰り返すことになります。
ここで一度『row2』配列の中身(書かれていませんが[ ]の中)
を確認しましょう。
2行目のすべての座標が宣言されているので、
初めは次のようになっています。
(0,2)(1,2)(2,2)(3,2)(4,2)(5,2)(6,2)(7,2)(8,2)(9,2)(10,2)(11,2)(12,2)(13,2)(14,2)(15,2)(16,2)(17,2)(18,2)(19,2)
合計20個ですよね。
そしてループの1回目が終わると次のようになります。
(1,2)(2,2)(3,2)(4,2)(5,2)(6,2)(7,2)(8,2)(9,2)(10,2)(11,2)(12,2)(13,2)(14,2)(15,2)(16,2)(17,2)(18,2)(19,2)
remove(at: 0)なので最初の(0,2)が無くなり、
合計19個になりました。
さらにループが続くと(1,2)(2,2)の順に取り除かれていきます。
そして12回のループが終わると次のようになります。
(12,2)(13,2)(14,2)(15,2)(16,2)(17,2)(18,2)(19,2)
12個の項目が取り除かれて合計8個になりました。
そして取り除かれた12個の項目は、
『coordinate』配列に追加されています。
12回のループが終わった後の『coordinate』配列の中身は次のとおりです。
(0,2)(1,2)(2,2)(3,2)(4,2)(5,2)(6,2)(7,2)(8,2)(9,2)(10,2)(11,2)
このそれぞれの座標にキャラクターを配置していきます。
キャラクターを配置する
『coordinate』配列を参照してキャラクターを配置します。
for coordinate3 in coordinate {
world.place(Character(), at: coordinate3)
}
合計12体のキャラクターが階段1段ずつに配置され、
ステージクリアとなります!
まとめ:取り除いた値を追加する
『ブロックを配置する時』と『キャラクターを配置する時』
の両方に使えるように項目を再利用しました。
項目を取り除きながらブロックを置く
ループをすると階段ができるんですね!
今回のポイントを振り返りましょう。
- var 名前 = world.row( Int )やvar 名前 = world.column( Int )を使って行や列の座標の初期化と配列の宣言を同時に行うことができる。
- 配列の項目を取り除きながら別の配列に追加することができる。
次回はDay87「インデックスの範囲外エラーを直す」でお会いしましょう!それでは!!